Each and every HTML element has a default display value, depending on what type of element it is.
There are two display values: block and inline. HTML Block & inline
Block Elements:
Block elements appear on the screen as if they have a line break before and after them. For example, the <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <hr />, <blockquote>, and <address> elements are all block level elements. They all start on their own new line, and anything that follows them appears on its own new line.
Example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
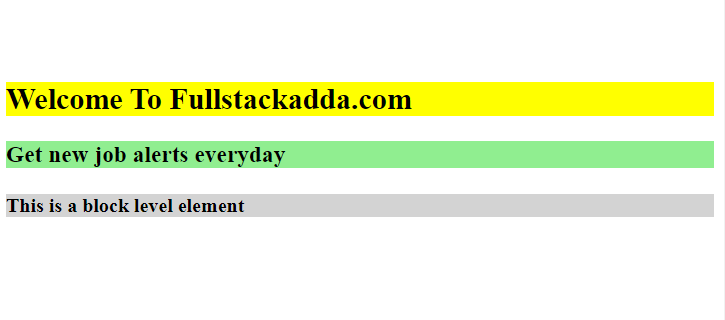
<h2 style="background-color: yellow">Welcome To Fullstackadda.com</h2>
<h3 style="background-color: lightgreen">Get new job alerts everyday</h3>
<h4 style="background-color: lightgrey">This is a block level element</h4>
</body>
</html>Output:

HTML Block Level Elements List
| Element Name | Code | Use |
|---|---|---|
| Html Tag | <html> </html> | Root tag to build html page. |
| Body Tag | <body> </body> | To group visible content of a webpage. |
| Para Tag | <p> </p> | Create new paragraph |
| Pre Tag | <pre> </pre> | Create pre formatted text. |
| hr | <hr> | Thematic Break or formally known as Horizontal rule, used to break with 2px gradient shadow. |
| Blockquote | <blockquote> </blockquote> | Create a blockquote from new line. |
| Div Tag | <div> </div> | Create new New Division |
| ul Tag | <ul> </ul> | Create new Unordered List. Unordered List |
| ol Tag | <ol> </ol> | Create new Ordered List. Ordered List |
| Address | <address> </address> | Create Postal Address |
| Headings | <h1> </h1>, <h2> </h2> till <h6> </h6> | Create Headings and sub-headings.HTML Headings |
| Form Tag | <form> </form> | Used to group Form controls and send form data.. HTML Form |
| Fieldset | <fieldset> </fieldset> | This is a fieldset, used to group form element. |
Inline Elements
Inline elements, on the other hand, can appear within sentences and do not have to appear on a new line of their own. The <b>, <i>, <u>, <em>, <strong>, <sup>, <sub>, <big>, <small>, <li>, <ins>, <del>, <code>, <cite>, <dfn>, <kbd>, and <var> elements are all inline elements.
Example:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
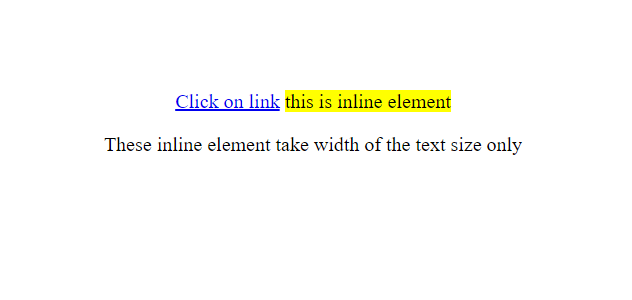
<a href="https://fullstackadda.com">Click on link</a>
<span>this is inline element</span>
<p>These inline element take width of the text size only </p>
</body>
</html> Output:

HTML Inline Level Elements List HTML Block & inline
| Element Name | Code | Use | Example |
|---|---|---|---|
| span Tag | <span> </span> | Used to group inline elements. | This is a span. |
| anchor Tag | <a href=””>Link</a> | Used to create hyperlinks. | I am hyperlink. |
| b Tag | <b> </b> | Used to give bold appearance. | I am bold. |
| i Tag | <i> </i> | Presentational Element used to italicize text. | I am italic. |
| Strong Tag | <strong> </strong> | Gives bold appearance and highlight content in searching . | I am strong. |
| em tag | <em> </em> | Italicize text and highlight content in searching . | I am em. |
| small tag | I am <small>small</small> | small print. | I am small. |
| u tag | <u> </u> | underline text. | I am underlined. |
| s tag | <s> </s> | Shows struck text . | I am |
| del tag | <del> </del> | Shows deleted text . | Product Price is ₹ |
| sup tag | <sup> </sup> | Shows superscript text. | 2000 = 2 * 103. |
| sub tag | <sub> </sub> | Shows subscript text . | Chemical formula of water is H2O. |
| abbr tag | <abbr title=”Prime Minister”>PM</abbr> | Shows full version of abbreviation in title tag . | He is our PM. |
| kbd tag | <kbd> </kbd> | Shows keyboard command . | To print this page, press Ctrl + p. |
| code tag | <code> </code> | To show computer code . | Here is the equation var x = "string";. |
| q tag | <q> </q> | To show quotes . | This is a quote. |
| cite tag | I resides in <cite>India </cite> | To show cited title of work. | I resides in India. |
| samp tag | <samp> </samp> | To show sample. | This is a sample password. |
| ins tag | <ins> </ins> | To indicate addition to document | This is inserted text for above column |
| var tag | <var> </var> | to show variables in code . | x +y = z |
HTML Block & inline HTML Block & inline

- Block level elements take up the full width of their parent container and create a new line after them.
- Inline elements take up only as much width as necessary and do not create a new line after them.
HTML Block & inline
