An <iframe> (inline frame) is an HTML element that allows you to embed another HTML document within the current page. HTML Iframes
IFrames are commonly used to embed external content such as videos, maps, and social media widgets on a webpage. They can also be used to load separate HTML documents on a single page, allowing for the display of multiple independent sections of content.
It is also used to embed a webpage within another webpage. However, it should be used with caution as it could potentially expose your website to security risks and negatively impact the user experience if not used correctly. For example, iframes can be used to embed a malicious website that could steal user data or perform other malicious actions.
It is recommended to use iframes only when you need to embed external content that is not provided by you and you have no control over it.
The HTML <iframe> tag specifies an inline frame.
Example:
<!DOCTYPE html>
<html>
<body>
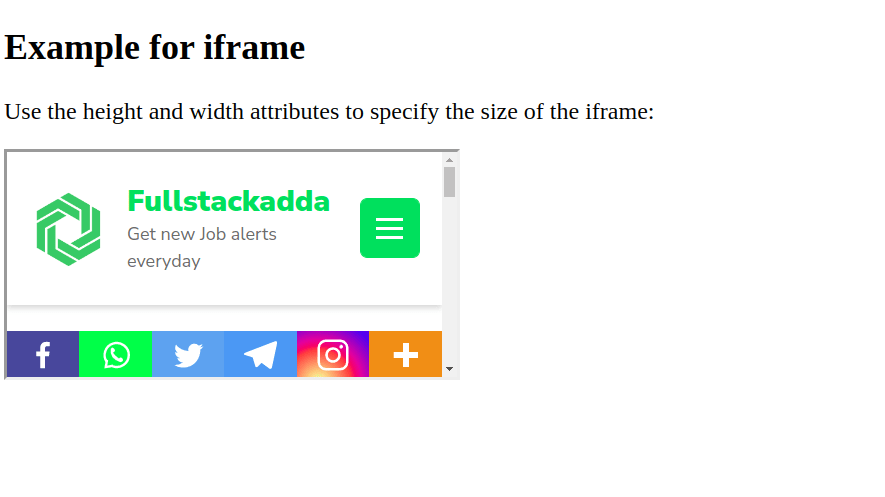
<h2>Example for iframe</h2>
<p>Use the height and width attributes to specify the size of the iframe:</p>
<iframe src="https://fullstackadda.com/"></iframe>
</body>
</html>
Output:

Height and Width for iframe
We can give height and width attributes to size of iframe.
Example
<!DOCTYPE html>
<html>
<body>
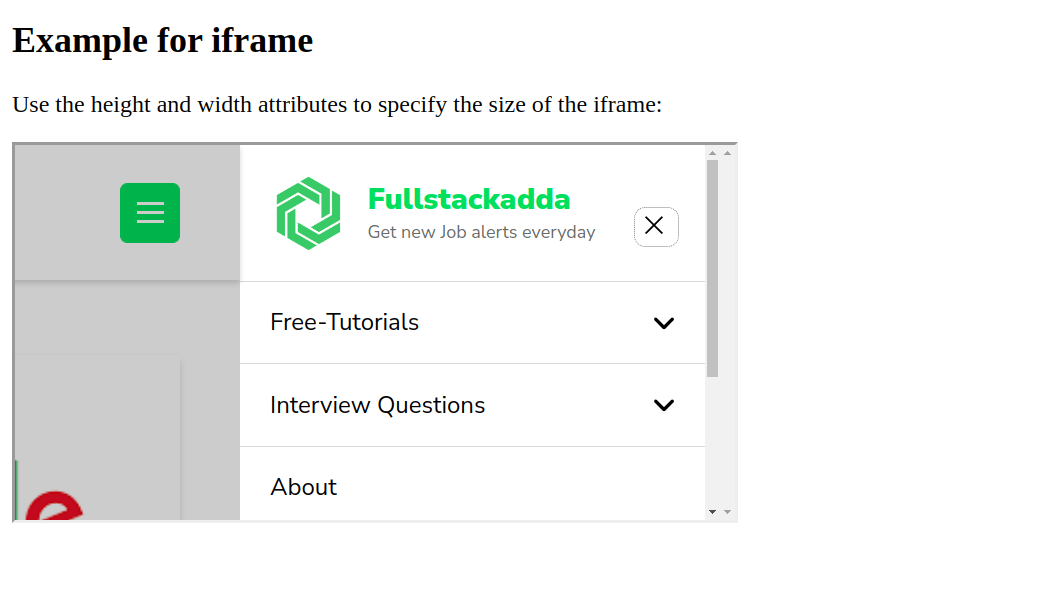
<h2>Example for iframe</h2>
<p>Use the height and width attributes to specify the size of the iframe:</p>
<iframe src="https://fullstackadda.com/" height="350" width="400"></iframe>
</body>
</html>
Output

Target link in iframe
We can use iframe as the target frame for a link.
The target attribute of the link must refer to the name attribute of the iframe.
<!DOCTYPE html>
<html>
<body>
<h2>Iframe - Target for a Link</h2>
<iframe height="300px" width="100%" src="new.html" name="iframe_a"></iframe>
<p><a href="https://fullstackadda.com" target="iframe_a">fullstackadda.com</a></p>
</body>
</html>Output

HTML Iframes HTML Iframes

- An
<iframe>(inline frame) is an HTML element that allows you to embed another HTML document within the current page.
