What is HTML Layout ?
HTML layout refers to the structure and organization of the content on a web page using HTML elements. It involves using various HTML elements such as <div>, <header>, <nav>, <main>, <article>, <section>, <aside>, <footer>, etc, to create the overall structure and organization of the content.
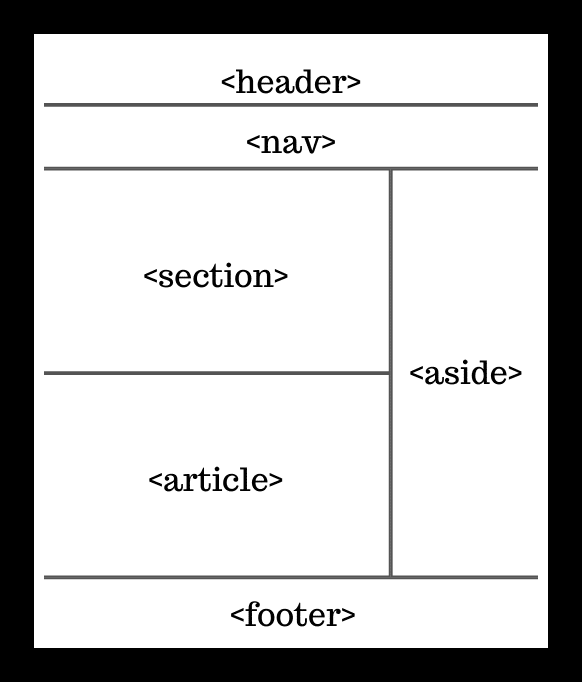
HTML layout typically involves dividing the web page into different sections, such as the header, navigation, main content, sidebar, and footer. Each section is then further divided into smaller sections, such as articles, sections or divs.
CSS can then be used to control the layout and presentation of these sections and elements. For example, you can use CSS to control the position, size, and spacing of elements on the page, as well as add background colors and images, and control the typography.
The use of semantic HTML layout elements can help search engines and assistive technologies understand the purpose of the content, making it easier for users to find and navigate the information they need.
The main goal of HTML layout is to create a visually appealing and user-friendly design that is easy to navigate and understand, while also providing a consistent look and feel across all pages on a website.
For good-looking and well-structured website you must learn about HTML layouts. Layouts are used to arrange web pages in good-mannered and in responsive form or we can say that HTML layout specifies a way in which the web pages can be arranged.
Layout Elements
The elements which help create layouts are :
- header
- nav
- section
- article
- aside
- footer
- details
- summary

Layout Information:
Header: It is used at the top of the page. <header> tag is used to add a header section on web pages.
Nav bar or Navigation bar: The <nav> tag defines a set of navigation links.It is used to display the content information using hyperlinks. <nav> tag is used to add the nav section(nav elements) in web pages.
Section: Section tag defines the section of documents such as chapters, headers, footers or any other sections.
Article: The HTML <article> tag is an HTML5 element that defines a self-contained composition in the HTML document. This tag is also commonly referred to as the <article> element.
Aside: The HTML <aside> tag is an HTML5 element that defines a section that is tangentially related to the content around it in the HTML document. This tag is also commonly referred to as the <aside> element.
Footer: The HTML <footer> tag is an HTML5 element that defines a footer usually containing copyright or author information in the HTML document. This tag is also commonly referred to as the <footer> element.
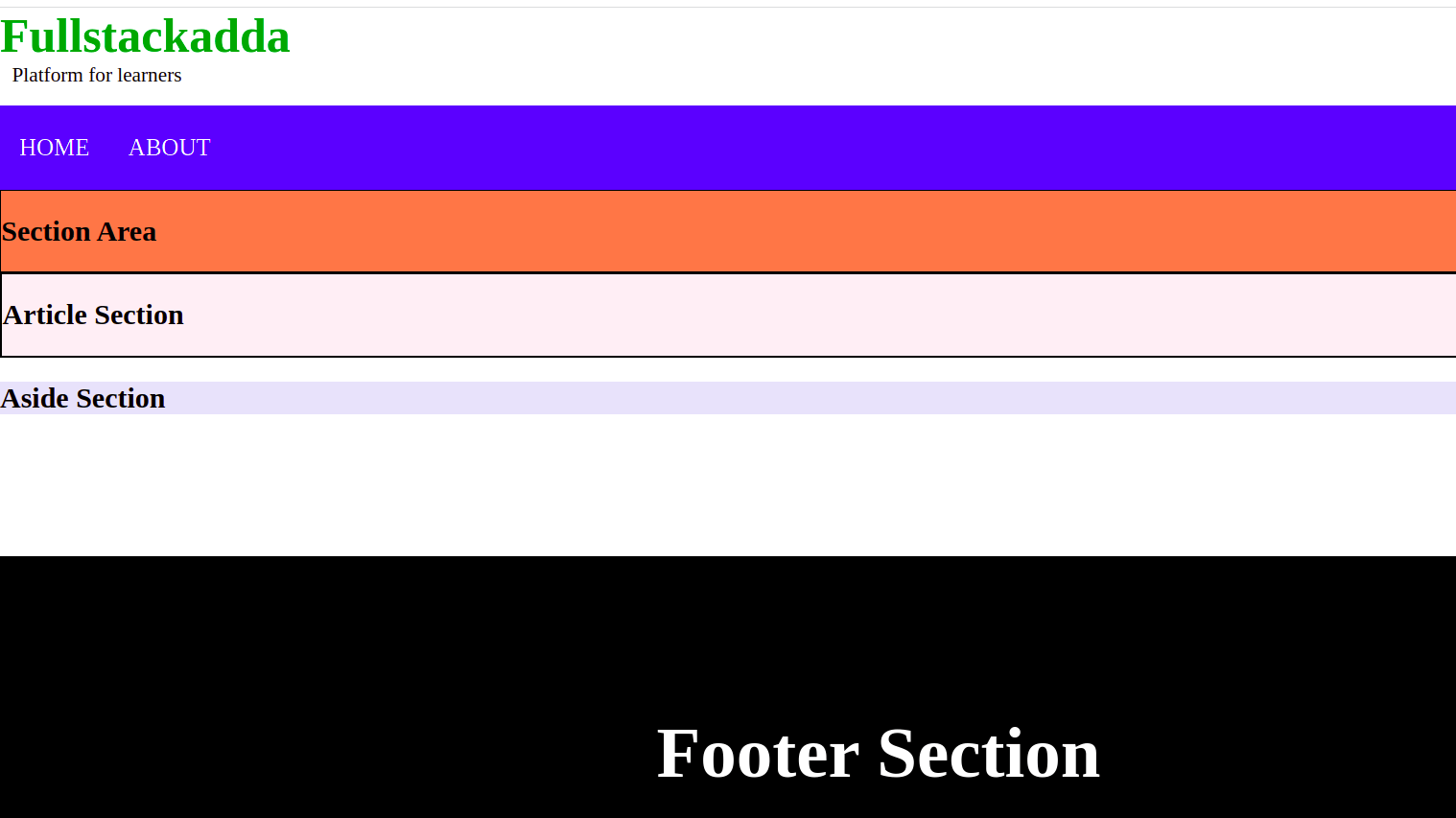
EXAMPLE:
<!DOCTYPE html>
<html>
<head>
<title>Page Layout</title>
<style>
.h1 {
font-size: 40px;
color: #009900;
font-weight: bold;
}
.h2 {
font-size: 17px;
margin-left: 10px;
margin-bottom: 15px;
}
body {
margin: 0 auto;
background-position: center;
background-size: contain;
}
.menu {
position: sticky;
top: 0;
background-color: blue;
padding: 10px 0px 10px 0px;
color: white;
margin: 0 auto;
overflow: hidden;
}
.menu a {
float: left;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.menu-log {
right: auto;
float: right;
}
footer {
width: 100%;
bottom: 0px;
background-color: #000;
color: #fff;
position: absolute;
padding-top: 20px;
padding-bottom: 50px;
text-align: center;
font-size: 30px;
font-weight: bold;
}
.body_sec {
margin-left: 20px;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<div class="h1">Fullstackadda</div>
<div class="h2">Platform for learners</div>
</header>
<!-- Menu Navigation Bar -->
<nav class="menu">
<a href="#home">HOME</a>
<a href="#news">ABOUT</a>
<div class="menu-log">
<a href="#login">LOGIN</a>
</div>
</nav>
<!-- Body section -->
<section style="background-color:#ff7f50; width: 100%; border: 1px solid black;">
<h2>Section Area</h2>
</section>
<article style="width: 100%; border:2px solid black; background-color: #fff0f5;">
<h2>Article Section</h2>
</article>
<aside style="background-color:#e6e6fa">
<h2>Aside Section</h2>
</aside>
<!-- Footer Section -->
<footer>Footer Section</footer>
</body>
</html>OUTPUT:


- HTML layout refers to the structure and organization of the content on a web page using HTML elements.
- HTML elements such as <div>, <header>, <nav>, <main>, <article>, <section>, <aside>, <footer>, etc, to create the overall structure and organization of the content.
