CSS stands for Cascading Style Sheets. What is CSS ?
In simple words, it is a styling language that defines the appearance of web pages. Using this, you can add styles to the HTML Elements like fonts, text, colors, backgrounds, margins, and layouts of a website and make the website look professional.
It is generally used with HTML to change the style of web pages and user interfaces. It can also be used with any kind of XML documents including plain XML, SVG and XUL.
Moreover, if your website needs animation and effects, it helps you with those too. You can use animations like spinners or loaders, animated backgrounds, and click-button effects. In short, it allows you to enhance the aesthetic look of your web pages.
There are three ways you can use to implement CSS into your HTML:
1. Internal CSS
Uses of CSS: What is CSS ?
1) Better UI Experience / Time saving
CSS enables you to use less code instead of using bunch of code this saves lot of time and Efforts also. CSS allows you to use one CSS rule and apply it to all occurrences of a certain tag within an HTML document.
2) Faster Page Speed
CSS not only makes web pages easy on the eye, it also allows for user-friendly formatting. When buttons and text are in logical places and well organized, user experience improves.
3) Easy Changes
If you need to change the format of a specific set of pages, it’s easy to do so with CSS. There’s no need to fix every individual page. Just edit the corresponding CSS stylesheet and you’ll see changes applied to all the pages that are using that style sheet.
Advantages of using only HTML and not CSS:
- Easy for beginners What is CSS ? What is CSS ?
- Reduced complexity
- Faster loading of site What is CSS ? What is CSS ?
- Minimalistic Looks
Advantages of using HTML and CSS:
- Website will look attractive
- Website will be responsive
- More user friendly
- Animation and micro user interaction (which is possible with CSS).
Lets do a small css example:
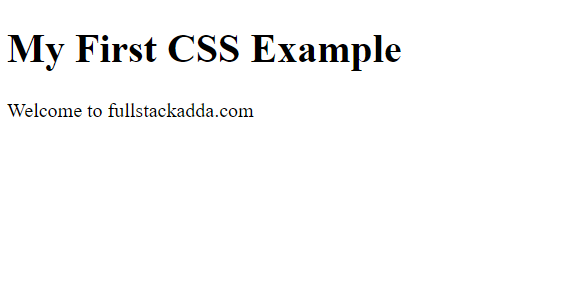
Without CSS:
<!DOCTYPE html>
<html>
<head> </head>
<body>
<h1>My First CSS Example</h1>
<p>Welcome to fullstackadda.com</p>
</body>
</html>OUTPUT:

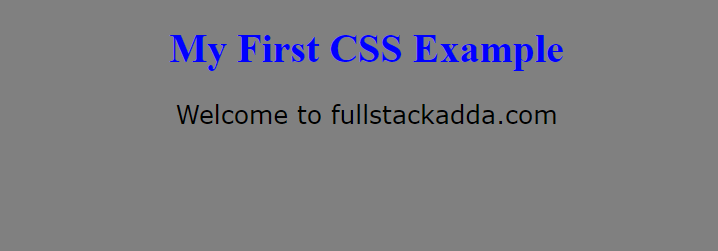
With CSS:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: grey;
}
h1 {
color: blue;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>My First CSS Example</h1>
<p>Welcome to fullstackadda.com</p>
</body>
</html>OUTPUT:


- There are three ways you can use to implement CSS into your HTML:
