What is CSS Syntax ?
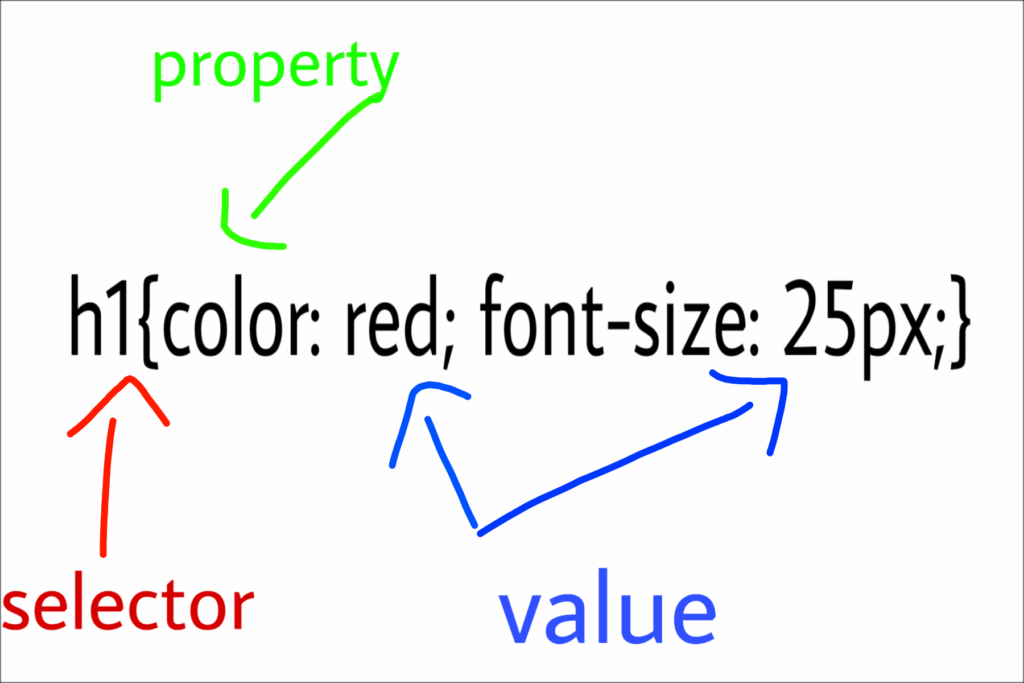
CSS (Cascading Style Sheets) has a specific syntax that is used to define styles for elements in an HTML or XML document. The basic syntax of CSS consists of a selector, followed by a set of curly braces, which contain one or more declarations. Each declaration consists of a property and a value, separated by a colon.
Using style tag like <style></style> or on specific element using style attribute or using via css page link where you created css page.
A CSS syntax rule contains a selector, property and a value.

CSS Syntax Contains
1. Selector:
We can select the HTML element you want to style By using Selector. It could be any tag like <h1>, paragraph,<title> etc.
There are different types of CSS Selectors are there, they are
- Element Selector
- ID Selector
- Class Selector
- Universal Selector
- Attribute Selector.
- Group Selector.
- Pseudo-Class Selector.
- Pseudo-Element Selector.
—> To learn more about selectors Please visit CSS-Selector.
2. Property:
A Property is a type of attribute of HTML element. It may be color, size, width, height, border etc.
3. Value:
Values are assigned to properties individually. For example, width property can have value like 100px, 50px etc….
Here is an example of a simple CSS rule:
selector {
property: value;
}
The selector in this example is used to select the HTML element(s) that the styles will be applied to. The property is the aspect of the element that is being styled, such as the color or font-size, and the value is the specific value for that property, such as “red” or “12px”.
Multiple declarations can be added to the same selector, separated by semicolons:
selector {
property1: value1;
property2: value2;
property3: value3;
}
CSS also supports grouping multiple selectors together, to apply the same set of styles to multiple elements:
selector1, selector2, selector3 {
property1: value1;
property2: value2;
}
CSS also supports cascading and inheritance, which means that styles can be inherited from parent elements to child elements. This allows for a more efficient use of styles and allows for more precise control over the presentation of a webpage.
It is also possible to apply styles using classes and IDs. Classes are used to apply styles to multiple elements, while IDs are used to apply styles to a specific unique element.
<p class="highlight">This is a paragraph with highlight class</p>
<p id="unique">This is a paragraph with unique id</p>.highlight {
color: yellow;
}
#unique {
font-size: 20px;
}
Additionally, CSS also supports pseudo-classes and pseudo-elements which allows to select elements based on their state or position in the document. These are defined using a colon (:) before the class or element name.
a:hover {
color: blue;
}
p::first-letter {
font-size: 30px;
}This is just a brief overview of CSS syntax, there are many more advanced concepts such as media queries, keyframes, and grid layout which can be used to create more complex and dynamic web pages.
CSS Syntax Rules:
CSS syntax rules are a set of guidelines that define the structure and format of CSS code. These rules must be followed to ensure that the CSS code is valid and can be interpreted correctly by the browser. Here are some of the most important CSS syntax rules:
- CSS rules always start with a selector that specifies which HTML element or elements the styles will apply to.
- The selector is followed by a set of curly braces that enclose the declaration block. The declaration block contains one or more declarations separated by semicolons.
- Each declaration consists of a property and a value separated by a colon. Multiple declarations can be included in a declaration block.
- CSS properties are case-insensitive, but it is standard practice to write them in lowercase.
- CSS values are case-sensitive and can be written in lowercase or uppercase, depending on the value.
- Comments in CSS are denoted by /* and */ and can be used to add notes or descriptions to the code.
- CSS classes are denoted by a dot (.) followed by the class name, and IDs are denoted by a hash (#) followed by the ID name.
- CSS rules can be grouped together using commas to separate the selectors.
- CSS rules can be nested to apply styles to child elements of a parent element.
- CSS can include external style sheets or be included within the HTML document using the <style> tag.
By following these syntax rules, CSS code can be written in a clear and organized way, making it easier to read and maintain.

- CSS syntax is a rule to apply on html elements to make it look elegant, pretty. you can use css on the page of html.
