
In CSS, the margin property is used to create space around an HTML element. CSS Margin
It is the space outside of the border of an element. The margin property can be used to create space between an element and other elements on the page.
The margin property can take one to four values, depending on how many sides you want to set the margin for.
CSS Margin properties to each direction they are…
- margin-top
- margin-right
- margin-bottom
- margin-left.
Examples: CSS Margin
- margin: 10px; – this will set 10px of margin on all four sides of the element.
- margin: 10px 20px; – this will set 10px of margin on the top and bottom of the element and 20px of margin on the right and left of the element.
- margin: 10px 20px 30px; – this will set 10px of margin on the top, 20px of margin on the right and left, and 30px of margin on the bottom of the element.
- margin: 10px 20px 30px 40px; – this will set 10px of margin on the top, 20px of margin on the right, 30px of margin on the bottom, and 40px of margin on the left of the element.
In addition to using the margin property, you can also set the margin for each side of an element separately using the margin-top, margin-right, margin-bottom, and margin-left properties.
Margin values can be set in pixels, percentage, em, rem, cm, mm etc.
It’s important to note that setting a margin on an element will push adjacent elements away from it. For example, if you set a margin of 10px on the top of an element, it will push any element below it down by 10px. Negative margins can also be used to pull an element closer to the other elements around it.
It is used to specify a margin pt, px, cm, etc. its default value is 0px. It is used to define a margin in percent of the width of containing element. It is used to inherit margin from parent element.

Example :
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border: 5px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 10px;
margin-left: 100px
}
</style>
</head>
<body>
<h2>Using four margin properties</h2>
<h1>fullstackadda.com</h1>
</body>
</html>Output:

In the above example code h1 element has a margin-top of 100px, margin-right of 100px, margin-bottom of 100px, and margin-left of 100px.
Let’s consider another example:
Example 2:
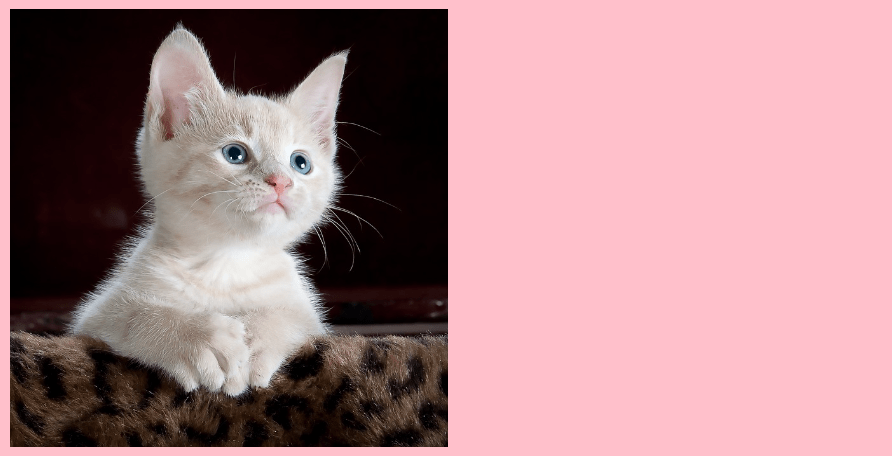
margin-top example:
<!DOCTYPE html>
<html>
<head>
<style>
img {
border: 5px solid red;
margin-top: 100px;
width: 350px;
height: 350px;
}
</style>
</head>
<body>
<img src="cat.jpg" />
</body>
</html>Output:

Example 2:
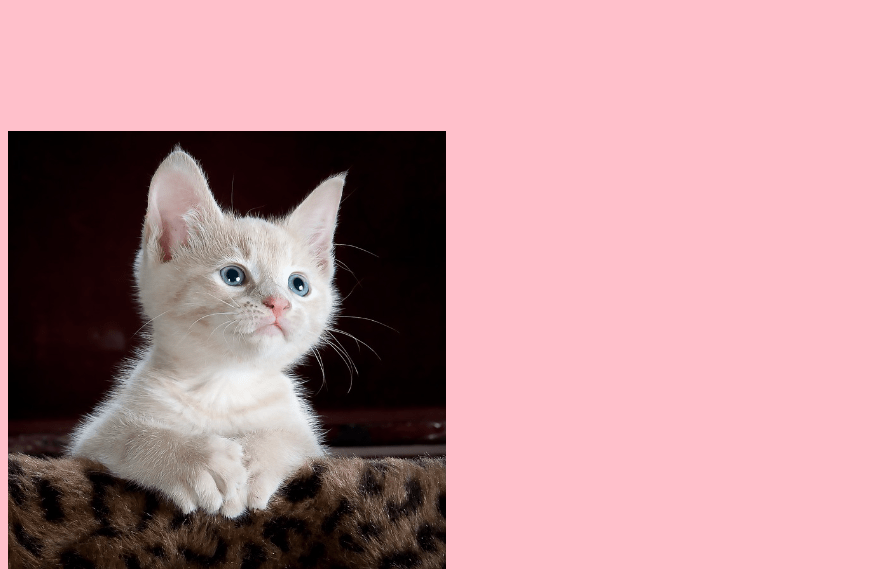
margin-right example
<style>
body {
background-color: pink;
}
img {
margin-right: 100px;
width: 350px;
height: 350px;
}
</style>
Output:

Example 3:
margin-bottom example
<style>
body {
background-color: pink;
}
img {
margin-bottom: 100px;
width: 350px;
height: 350px;
}
</style>
Output:

Example 4:
margin-left example
<style>
body {
background-color: pink;
}
img {
margin-left: 100px;
width: 350px;
height: 350px;
}
</style>Output:

CSS Margin Properties
| Property | Purpose |
|---|---|
| margin | Used to set all the margin properties in one declaration |
| margin-bottom | Adjust the bottom margin of an element |
| margin-left | Adjust the left margin of an element |
| margin-right | Adjust the margin of an element |
| margin-top | Adjust the top margin of an element |
Advantages:
CSS margins offer several advantages:
- Improved Layout Control: CSS margins allow developers to control the space around an element, improving the layout of the page. Margins can be used to add space between elements or to push elements closer together.
- Cross-Browser Compatibility: Margins are a commonly used CSS property, and they are supported by all modern browsers. This means that developers can rely on margins to work consistently across different devices and platforms.
- Responsive Design: Margins can be used to create responsive designs that adjust to different screen sizes. By setting margins to a percentage of the viewport width, developers can ensure that elements are spaced appropriately on screens of different sizes.
- Easy to Use: CSS margins are easy to use and understand, even for beginners. With just a few lines of code, developers can adjust the margins of an element to create the desired spacing.
- Flexibility: CSS margins are flexible and can be applied to different types of elements, including images, text, and containers. This makes them a versatile tool for layout design.

- Margin in CSS is the space around an element. If you need to add some space around an image or a text area, you can add a margin to the relevant item.
- CSS Margin has 4 properties to each direction they are…
- margin-top
- margin-right
- margin-bottom
- margin-left.
