The CSS display property is used to control the layout of an HTML element. It specifies how the element should be displayed on the web page. like top left, top right, left middle, right bottom left and bottom right.
Syntax:
display: value;
CSS display values
Some commonly used CSS display values are
- display: inline;
- display: inline-block;
- display: block;
- display: none;
Let’s discuss the above display values with the example.
1. display: inline;
Inline elements are elements that are placed inline with the text, and only take up as much width as necessary. The height and width properties are not effected on display:inline; property. Examples of inline elements include the <span> and <a> tags.
Some examples of inline level elements include: a, span, strong, em, b, and i HTML tags.
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#one {
height: 200px;
width: 200px;
background-color: yellow;
font-size: 25px;
display: inline;
}
#two {
height: 200px;
width: 200px;
background-color: red;
font-size: 25px;
display: inline;
}
#three {
height: 200px;
width: 200px;
background-color: green;
font-size: 25px;
display: inline;
}
.heading {
font-size: 35px;
margin-left: 30px;
}
</style>
</head>
<body>
<div>
<h1 class="heading">display: inline; property</h1>
<div id="one"> ONE </div>
<div id="two"> TWO</div>
<div id="three"> THREE </div>
</div>
</body>
</html>Output:

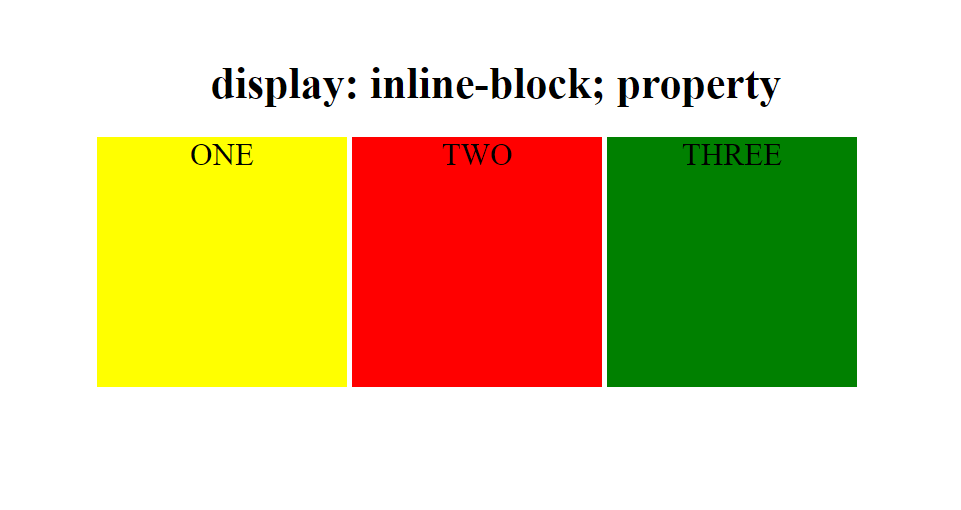
2. display:inline-block;
Inline-block elements are elements that are placed inline with the text, but can have a defined width and height. Examples of inline-block elements include the <button> and <input> tags.
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#one {
height: 200px;
width: 200px;
background-color: yellow;
font-size: 25px;
display: inline-block;
}
#two {
height: 200px;
width: 200px;
background-color: red;
font-size: 25px;
display: inline-block;
}
#three {
height: 200px;
width: 200px;
background-color: green;
font-size: 25px;
display: inline-block;
}
.heading {
font-size: 35px;
margin-left: 30px;
}
</style>
</head>
<body>
<div>
<h1 class="heading">display: inline-block; property</h1>
<div id="one"> ONE </div>
<div id="two"> TWO</div>
<div id="three"> THREE </div>
</div>
</body>
</html>Output:

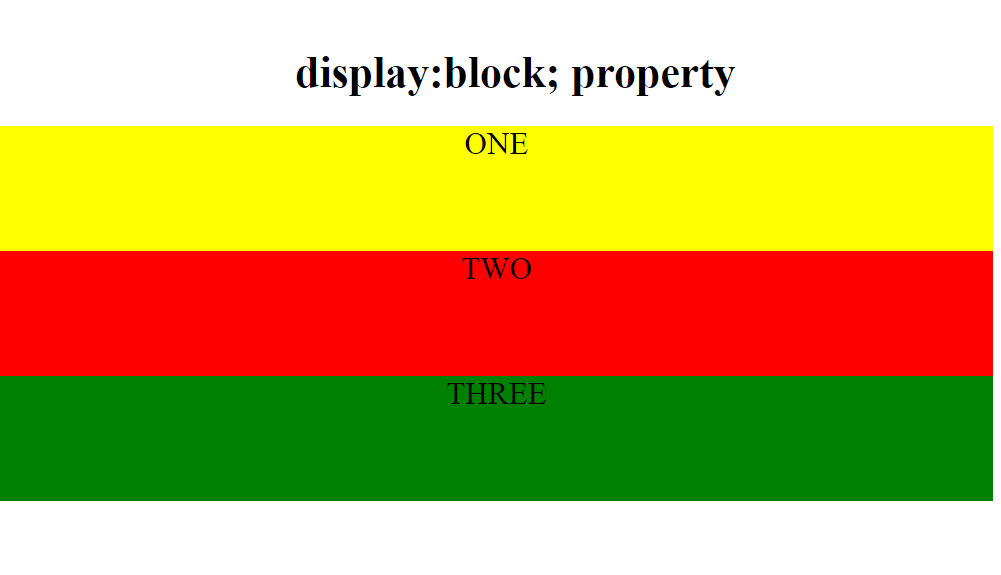
3. display:block;
It is used to display the elements like block elements. Means the block element takes the entire available width and starts in new line. You can specify the width and height properties for such elements.
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#one {
height: 100px;
background-color: yellow;
font-size: 25px;
display: block;
}
#two {
height: 100px;
background-color: red;
font-size: 25px;
display: block;
}
#three {
height: 100px;
background-color: green;
font-size: 25px;
display: block;
}
.heading {
font-size: 35px;
margin-left: 30px;
}
</style>
</head>
<body>
<div>
<h1 class="heading">display:block; property</h1>
<div id="one"> ONE </div>
<div id="two"> TWO</div>
<div id="three"> THREE </div>
</div>
</body>
</html>Output:

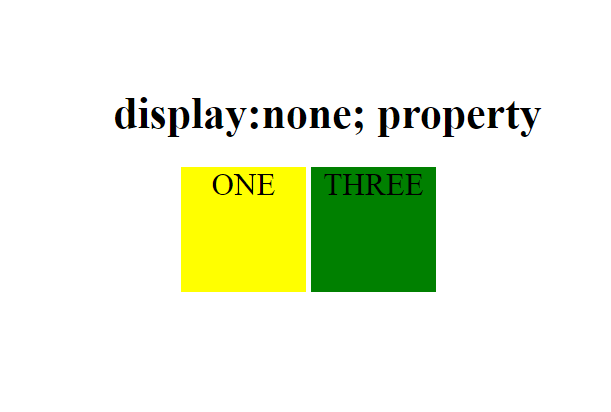
3. display:none;
By using display:none we can Entirely removes the element from the page. Note that while the element is still in the DOM, it is removed visually and any other conceivable way.
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#one {
height: 100px;
width: 100px;
background-color: yellow;
font-size: 25px;
display: inline-block;
}
#two {
height: 100px;
width: 100px;
background-color: red;
font-size: 25px;
display: none;
}
#three {
height: 100px;
width: 100px;
background-color: green;
font-size: 25px;
display: inline-block;
}
.heading {
font-size: 35px;
margin-left: 30px;
}
</style>
</head>
<body>
<div>
<h1 class="heading">display:none; property</h1>
<div id="one"> ONE </div>
<div id="two"> TWO</div>
<div id="three"> THREE </div>
</div>
</body>
</html>Output:

CSS display values
| Value | Description |
|---|---|
| inline | Displays an element as an inline element (like <span>). Any height and width properties will have no effect |
| block | Displays an element as a block element (like <p>). It starts on a new line, and takes up the whole width |
| flex | Displays an element as a block-level flex container |
| grid | Displays an element as a block-level grid container |
| inline-block | Displays an element as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values |
| inline-flex | Displays an element as an inline-level flex container |
| inline-grid | Displays an element as an inline-level grid container |
| inline-table | The element is displayed as an inline-level table |
| list-item | Let the element behave like a <li> element |
| run-in | Displays an element as either block or inline, depending on context |
| table | Let the element behave like a <table> element |
| table-caption | Let the element behave like a <caption> element |
| table-column-group | Let the element behave like a <colgroup> element |
| table-header-group | Let the element behave like a <thead> element |
| table-footer-group | Let the element behave like a <tfoot> element |
| table-row-group | Let the element behave like a <tbody> element |
| table-cell | Let the element behave like a <td> element |
| table-column | Let the element behave like a <col> element |
| table-row | Let the element behave like a <tr> element |
| none | The element is completely removed |

- The css display classes allow you to display HTML elements in specific positions inside other HTML elements: like top left, top right, left middle, right bottom left and bottom right.
