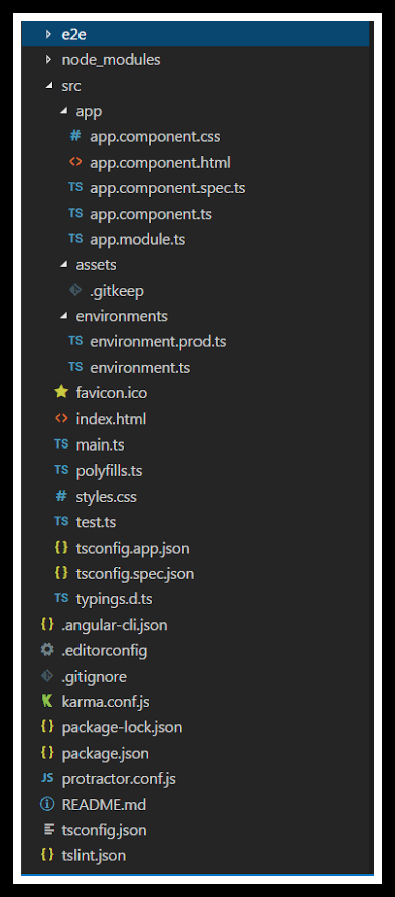
In the previous blog we learn how to create new angular project. After creating a new angular project we have lot of folder structure over there Basic Structure

Most of us are not aware of what are the files and folders available once we create a new project. Also, what are their purpose and use them? We will learn about use of the folders in these blog.
e2e folder
End-to-end testing (E2E) of Angular applications is performed using the Protractor testing framework, which is created by the Angular team themselves. Protractor can perform end to end tests on Angular applications that are running in a real browser by interacting with it, similar to that of an end-user.
node_modules folder
This folder is generated when we run “npm install” command. The node_modules directory is only for build tools. The package. json file in the app root defines what libraries will be installed into node_modules when you run npm install . Very often with an angular app, on your dev machine or on a build server, you use other Javascript libraries from npm
app folder
app “modules” and “components” for our Angular application.
It basically has,
- app.component.css – Contains the CSS code for the component.
- app.component.html – HTML file pointing to the app component. It is a template for the angular application.
- app.component.spec.ts – Unit testing file associated with app component. It can be generated using “ng test” command.
- app.component.ts – Entire functional logic is written in this file.
- app.module.ts – TypeScript file holds all dependencies. Here we will use “NgModule” and define the Bootstrap component when loading the application.
assets folder
Here we will keep resources such as images, styles, icons, etc.
environments folder
A project’s src/environments/ folder contains the base configuration file, environment.ts , which provides a default environment. You can add override defaults for additional environments, such as production and staging, in target-specific configuration files. For example: myProject/src/environments
favicon.io
The icon appears in the browser tab of our application.
index.html
The index. html page is the most common name used for the default page shown on a website if no other page is specified when a visitor requests the site. In other words, index. html is the name used for the homepage of the website.
main.ts
The starting point of our application. It bootstraps/starts the AppModule from the app.module.ts file.
polyfills.ts
This file is used to compile our TypeScript to specific JavaScript methods. Provides compatibility support for Browser versions.
styles.css
Global CSS file.
tests.ts
It is the main test file. When we run the “ng test“ command, this file is taken into consideration.
.browserslistrc file
Browser compatibility and versions are mentioned in this file. This configuration is pointed to in our package.json file.
.editorconfig
This file deals with consistency in code editors to organize some basics such as indentation and whitespaces. More like code formatting.
angular.json
This file defines the structure of our application. It includes settings associated with our application. Also, we can specify the environments on this file. For example, development, production, etc.
karma.conf.js
This is the configuration file for the Karma Test Runner. It is used in Unit Testing.
package.json
This is the npm configuration file. All the dependencies mentioned in this file. We can modify dependency versions as per our need on this file.
package-lock.json
Whenever we change something on the node_modules or package.json, this file will be generated. It is associated with npm.
README.md
This file is created by default. It contains our project description. It shows how to build and which Angular CLI version has been used.
tsconfig.app.json
This configuration file overrides the tsconfig.json file with relevant app-specific configurations.
tsconfig.base.json
This file has been introduced in Angular 10+. It has the same configuration as compared to tsconfig.json file.
tsconfig.json
TypeScript compiler configuration file. This is responsible for compiling TypeScript to JavaScript so that the browser will understand.
tsconfig.spec.json
This file overrides the tsconfig.json file with app-specific unit test configurations while running the “ng test” command.
tslint.json
tslint.json is a static analysis tool. This file keeps track of the TypeScript code for readability, maintainability, and functionality errors.
Basic Structure Basic Structure Basic Structure
