What is CSS Box Model ?
The CSS box model is a layout model used by web browsers to determine the size and position of elements on a web page. It defines a rectangular box around each HTML element, which consists of four parts: the content, padding, borders, and margins.
The content is the area of the box that contains the actual content of the element, such as text or images. The padding is the space between the content and the border. The border is a line that surrounds the padding and the content. The margin is the space outside the border that separates the element from other elements on the page.
By default, the size of the box is determined by the size of the content. However, the padding, borders, and margins can be used to add extra space to the box and to control the position of the element in relation to other elements on the page.
Here is an example of how the box model works:
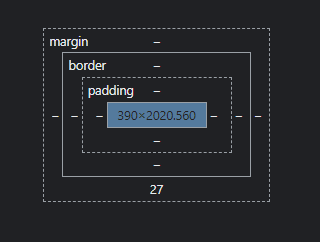
<div style="width: 200px; height: 100px; padding: 20px; border: 5px solid blue; margin: 10px;">
<p>This is the content of the box</p>
</div>The CSS box model contains multiple assets , including borders, margin, padding, and content. It is used to create the design and layout of web pages. It can be used to personalize the layout of different components based on user requirement.

CSS Box Model model Properties are….
Content Area:
Content is like text, an image, video or audio player. Its dimensions are the content width and the content height ( Box width and height).
Padding Area:
The padding area is the space around the content area and within the border-box.
Padding Four properties are
- padding-top
- padding-right
- padding-bottom
- padding-left
Border Area:
The border area neighbouring the padding and the content, and can be applied to all the sides of the box or we can select any side of the box.
Some border properties are
Values
| Value | Description |
|---|---|
| border-width | Specifies the width of the border. Default value is “medium”. |
| border-style | Specifies the style of the border. Default value is “none”. |
| border-color | Specifies the color of the border.. |
| initial | Sets the property to its default value. |
| inherit | Inherits the property from its parent element. |
Now, let’s understand CSS Box model with an example:
HTML:
<!DOCTYPE html>
<html>
<head> </head>
<body>
<div class="title">CSS Box-Model</div>
<div class="container">
<h2 class="heading">Welcome to Fullstackadda.com</h2>
<p class="paragraph">Get new job alerts Everyday</p>
</div>
</body>
</html>.title {
font-size: 30px;
font-weight: bold;
Text-align: center;
}
.container {
margin-left: 50px;
border: 50px solid #f2cb30;
width: 300px;
height: 200px;
text-align: center;
padding: 50px;
}
.heading {
font-size: 30px;
font-weight: bold;
color: black;
margin-top: 60px;
background-color: #66ff00;
}
.paragraph{
font-size: 20px;
color: #2e2d88;
font-weight: bold;
background-color: white;
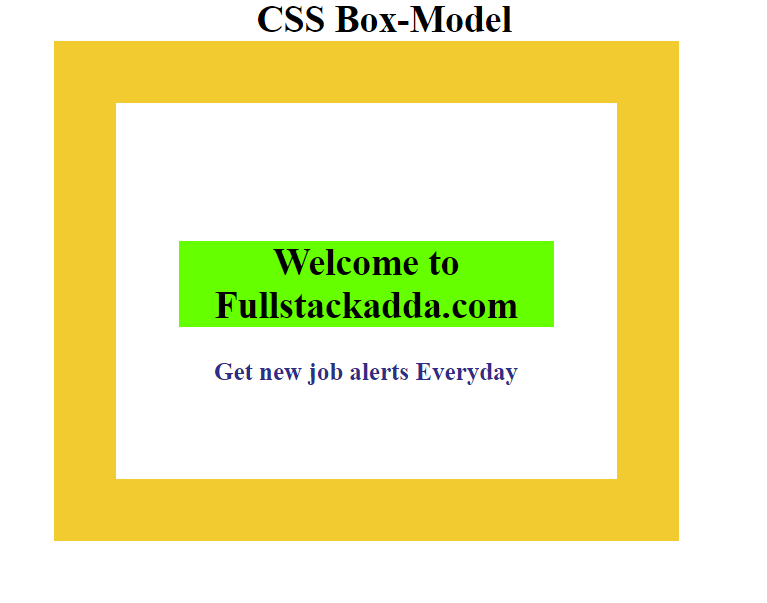
}Output:


- The CSS box model contains multiple assets , including borders, margin, padding, and content.
- The content is the area where the element’s actual content, such as text or images, is displayed.
- Padding is the space between the border of an element and the adjacent elements. It is used to create space between elements. You should use margin when you want to add space between elements or between an element and the edge of the containing element.
- The border surrounds the padding and the content. It can be used to create a visible line around the element, and you can control the color, thickness, and style of the border.
- Margin is the space between the border of an element and the adjacent elements. It is used to create space between elements. You should use margin when you want to add space between elements or between an element and the edge of the containing element.
