CSS fonts are font-related properties and how font resources are loaded in webpage.
The font property is the shorthand for a number of properties:
- font-family
- font-weight
- font-style
- font-size
- font-color
Let’s discuss each of them
1. font-family;
A font-family is just the font you want to use to show your text look like. Font family is used to change the style of the font and change the font appearance of the font.
some font-family are
- font-family: serif;
- font-family: sans-serif;
- font-family: monospace;
- font-family: cursive;
- font-family: fantasy;
Example:
<!DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: Monospace;
}
.p2 {
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="p1">This is Monospace paragraph</p>
<p class="p2">This is sans-serif paragraph</p>
</body>
</html>Output:

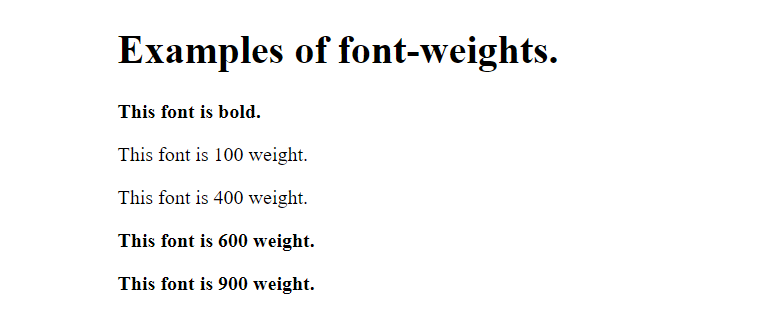
2. font-weight;
CSS font-weight property defines the weight of the font and specify that how bold a font is. Some font weights are — thin (100), normal (400), bold (700), and heavy (900).
Example:
<!DOCTYPE html>
<html>
<body>
<h1>Examples of font is bold.</h1>
<p style="font-weight:bold;">This font is bold.</p>
<p style="font-weight:100;">This font is 100 weight.</p>
<p style="font-weight:400;">This font is 400 weight.</p>
<p style="font-weight:600;">This font is 600 weight.</p>
<p style="font-weight:900;">This font is 900 weight.</p>
</body>
</html>Output:

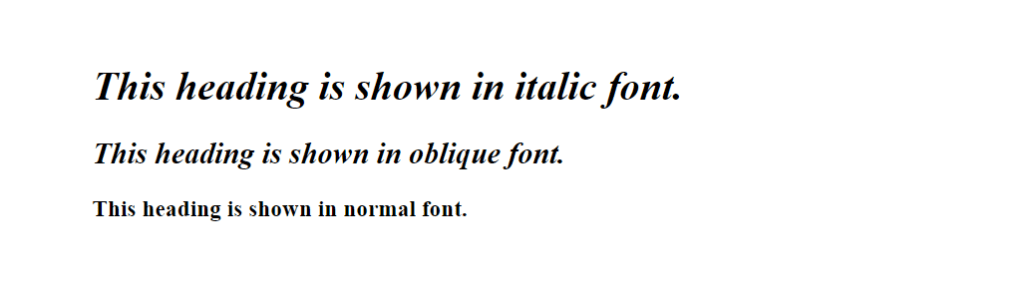
3. font-style;
font-style specifies a variant of the font like normal, italic and oblique. It defines what type of font you want to display.
Examples:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-style: italic;
}
h2 {
font-style: oblique;
}
h3 {
font-style: normal;
}
}
</style>
</head>
<body>
<h1>This heading is shown in italic font.</h1>
<h2>This heading is shown in oblique font.</h2>
<h3>This heading is shown in normal font.</h3>
</body>
</html>Output:

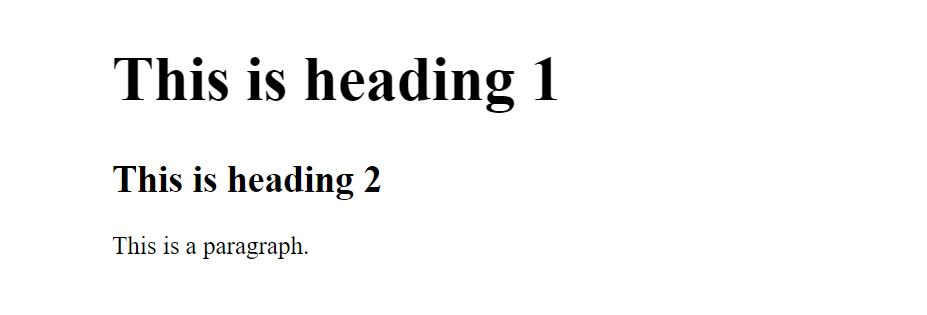
4. font-size;
The font-size or text size is how large the characters displayed on a screen or printed on a page are.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 50px;
}
h2 {
font-size: 30px;
}
p {
font-size: 20px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>Output:

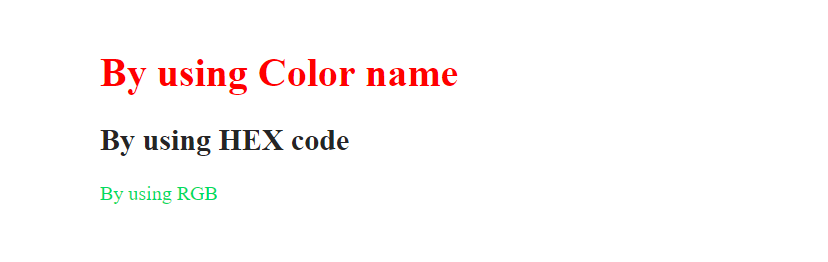
5. font-color;
CSS font-color is used to change the color of the text.
There are three different formats to define a color:
- Color name
- Hexadecimal value
- RGB
Example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: red;
}
h2 {
color: #252525;
}
p {
color: rgb(0, 220, 98);
}
</style>
</head>
<body>
<h1>By using Color name</h1>
<h2>By using HEX code</h2>
<p>By using RGB</p>
</body>
</html>Output:


- CSS fonts are font-related properties and how font resources are loaded in webpage.
