Styling your Web page is one of the main concept while creating a webpage. With the help of CSS we can style our HTML file in three ways they are External CSS , Internal CSS and Inline CSS . In this Blog we will learn about Internal styling.
Internal CSS is used within <style> tags for a single HTML page. It is defined inside the <head> tag of an HTML page, within a <style> tag element.
Example 1:
Using internal CSS for styling in HTML document.
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: center;
}
h1 {
color: brown;
}
p {
color: white;
font-size: 18px;
background-color: black;
}
</style>
</head>
<body>
<h1>Welcome to Fullstackadda.com </h1>
<p>Get job alerts Ever day.</p>
</body>
</html>Output:

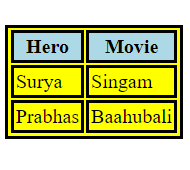
Example 2:
Let’s use internal CSS for styling for <table> in HTML..
<!DOCTYPE html>
<html>
<head>
<title>Inline CSS</title>
<style>
table,
td {
border: 3px solid;
background-color: yellow;
}
th {
border: 3px solid;
background-color: lightblue;
}
</style>
</head>
<body>
<table>
<tr>
<th>Hero</th>
<th>Movie</th>
</tr>
<tr>
<td>Surya</td>
<td>Singam</td>
</tr>
<tr>
<td>Prabhas</td>
<td>Baahubali</td>
</tr>
</table>
</body>
</html>Output:

Points to Remember:
- Internal CSS is used within <style> tags for a single HTML page.
- Use internal styling inside the <head> tag of an HTML page, within a <style> tag element.
